Imagine walking into a hotel lobby which has no rhyme or reason behind its layout. There are no signs directing you to reception, bar or dining area. You have no idea if the door to your left is to a spa, the restaurant could be on a random, unmarked floor for all you can tell, and the rooms aren’t numbered.
You’d find that pretty frustrating, right?
Well, that’s how potential guests feel when visiting a hotel website with poor navigation.
Today’s post will show you how to avoid frustrating potential guests. You’ll learn how to streamline your hotel site navigation, which will significantly boost your engagement and conversions.
Let’s get started.
1. Start with the End Goal and User in Mind

When people aim for better navigation, they usually use one of the two approaches below:
- They focus on aesthetics, and their concern is making things “look better”
- They focus on one step at a time, i.e. “menu goes here, button to the left, and logo underneath.”
Guess which one is better?
Neither. They’re both wrong.
This is because your primary aim is to get your visitor to take some form of action (like book your hotel). To do this, you need to know:
- Your end goal. The specific action you want your visitor to take.
- The end goal of your visitor. What are they doing on your site? What needs are they there to satisfy?
By starting with these objectives in mind, you pave the way for a smooth navigation structure that satisfies visitors and gets you bookings.
2. Use Familiar Names and Link Copy
Ever heard of cognitive fluency?
The idea behind it is fairly intuitive: the brain prefers to think about things that are easy to think about. The easier a choice is, the more desirable it becomes.
Cognitive fluency is closely linked to The Mere Exposure Effect, which states that the more you’re exposed to something, the more you prefer it.
Both of these psychological principles are relevant to smooth navigation.
When a potential guest lands on your site, the navigation bar will be a primary point of focus. If it’s easy for him to use, he’ll see it as a stepping stone towards his end goal.
One way to make your navigation bar easier to use is to make the layout familiar to your potential guest, so he instinctively know what to do.
(A simple, yet familiar navigation bar which can be used without much thought)
This means you should stay away from designs that are too complex or crazy. Your pages should be named in a straightforward way. Your ‘About’ page link should be called ‘About’ or ‘About Us.’ Unless your restaurant is famous or has a name that clearly indicates it as a restaurant, make sure your dining page is just named ‘Restaurant,’ ‘Food,’ or ‘Dining.’
3. Science Says Keep Things Simple
(A clean and simple navigation design from The Savoy Limerick Hotel)
According to a Google study in 2012, visually complex websites are seen as less effective, and simpler designs tend to do better.
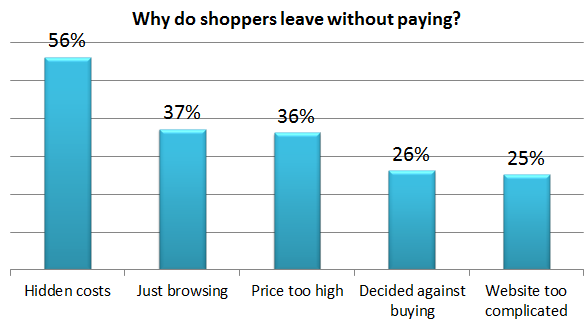
In another study by Business Insider, 25% of people reported they didn’t buy because a “website [was] too complicated” to navigate.
The lesson is obvious: The simpler navigating your site is, the easier it is for potential guests to meet their needs and come to a buying decision.
4. Drop Down Menus: The Pros and Cons
According to usability studies by the NNGroup, drop down menus can be annoying.
This is because our eyes are quicker than our mouse, and when we move the mouse to an item, we’ve already decided to select it…but the drop down menu rolls out more options. This creates friction.
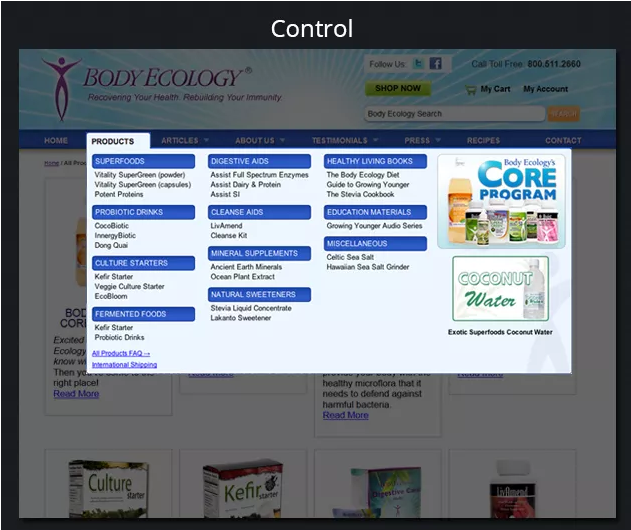
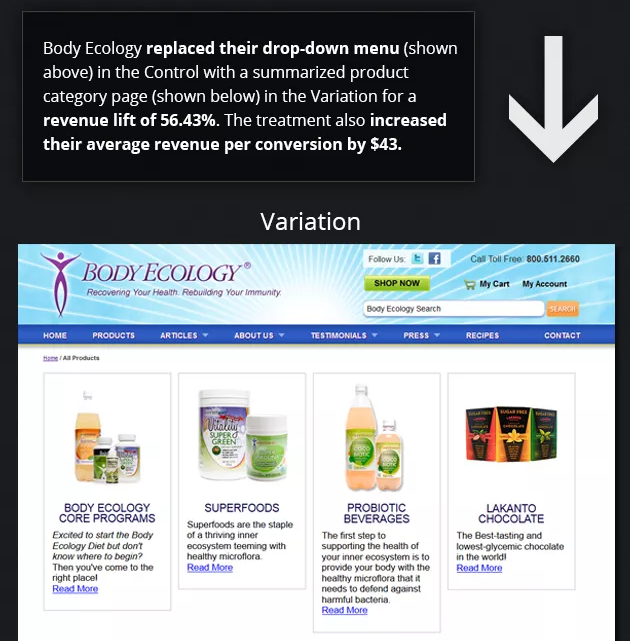
In a study by VWO, using a firm navigation menu instead of a drop down one boosted conversions by 56%.
Keep in mind that there have also been cases where drop down menus have performed well, but that’s generally on bigger sites with lots of content and different sections.
In the case of your hotel, drop down menus are probably necessary in some areas, especially your booking engine. In others, though, think twice before using them.
There’s never a black and white answer to conversion rate optimization. To find out what’s best for your hotel website, start off with best practices, and test from there.
5. Limit Navigational Options
Cramming your navigation bar with options will just frustrate potential guests.
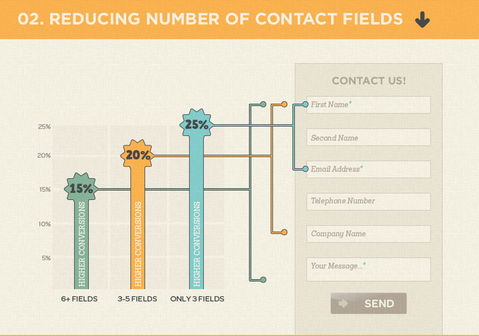
When Imaginary Landscape, a web design company, reduced the number of opt-in fields from 11 to 4, they boosted form submissions by 160%, and received a 120% increase in conversion rates.
In another study by VWO, reducing on-page options boosted engagement by 17.8%.
More choices demand more thought. More thought, in turn, creates friction, which reduces engagement and conversions.
To keep navigation digestible and still have multiple options, start with what’s most important. Only reveal more information once your visitor has expressed interest with a click.
For example, don’t immediately show your hotel dinner menu on the front page. Instead, show that you offer food, but show specifics (your meals and pricing) after the person clicks on the food link.
This will show potential guests only as much as they want to see, and make using your site more rewarding.
Conclusion
Having smooth site navigation can make or break your hotel website.
Use the steps above to make navigation on your hotel site more instinctive and frictionless for potential guests. Remember: always tie the goals of your hotel website to the goals of your visitors.
Have you ever dabbled with improving navigation on your hotel site? How did it go? Please do comment below and tell us!