Mobile has built itself a mountain of traffic, and it may finally be reaching its peak. This means your hotel’s mobile web design is absolutely key to your future success with mobile bookings.
Our data shows that mobile is currently driving 47% of all traffic – more than either desktop or tablet. However, while traffic has significantly in the last year alone, growth has slowed since the start of 2016. We may be seeing mobile traffic growth stabilize.
47% is still a huge number to deal with. For hotels, it is vital to have a strong online presence, and it’s just as important to be easily findable and bookable on mobile. Google rewards mobile-friendly sites in mobile search results: if your site isn’t mobile-friendly, you’re likely to be pushed down the rankings.
So ask yourself: is your site mobile-ready? And if it is, are you sure it’s the right kind of ready?
Today, we’ll take you through 2 of the major mobile web design options you have when you’re making your mobile site a great experience for your guests: responsive and adaptive web design.
Hotels and Mobile
Mobile Behaviour Has Evolved
We’ve all seen how thoroughly Pokemon Go has taken over: it’s getting people out of the house, leading to real-world events (Pokemon Picnic, anyone?), influencing election campaign strategies, and even helping a few murder investigations.
Credit: Nintendo
Pokemon Go is the perfect example of how thoroughly mobile has the power to influence our behaviour. Even 3 or 4 years ago, it would have been the stuff of science fiction, but today the idea of a phone-based game making ripples this large is almost commonplace.
The recent changes in mobile behaviour are due to a number of factors. Here’s a quick snap of how society today interacts with their handheld tech, and why. This gives you some real-world context beyond the numbers.
1. User Experience
Improved network speeds, longer battery life and increased processing power all make smartphones today work as efficiently as a laptop or PC.
For many in developing countries, a smartphone is their first computer and their only Internet-connected device. Since entry-level smartphones are now relatively cheap, many people who were never able to afford a computing device now have one in their pocket.
For the developed world, this also means that we’re more connected to our phones than ever, flicking through content and social feeds on our commutes and at school and work. We use our phones to answer any and all questions we have about restaurants, events and, yes, hotels.
2. Work
Employees keep their smartphone next to their computer, at hand to search, shop, text, email, tweet or post. On the road, we are also reliant on our smartphones to keep connected to work emails. This ‘always on’ culture is a modern phenomenon and impacts heavily on our mobile usage.
While perspectives differ on the benefits of being so attached to our phones, one thing is certain: we’re doing more online than we’ve ever been able to before, including making travel arrangements and booking hotels.
3. Home
Nowadays, people even multitask when they’re supposed to be relaxing. So when we’re at home watching TV, we also have a smartphone in hand, browsing, tweeting and posting.
In fact, 81% of us use our smartphones and televisions simultaneously.
So, what does this shift mean for hotels? It’s a game changer.
The world of technology is undergoing more than a surface change, and mobile is embedded in our everyday. Your hotel’s marketing needs to reflect that, or be left behind.
How? Here’s a few quick ways to get your mobile marketing up to scratch:
- Make sure all your ads are mobile-friendly – don’t put a lot of small text on an ad
- Make mobile-friendly landing pages for your special offers! Landing pages are a place to create a focus on a single offer. You don’t want guests distracted by being unable to read the text
- Make heavy use of images and videos. These are almost always strong performers, and video especially is very successful on mobile.
Three years ago, just 15% of our web time was on mobile. This has now risen to 47% as people turn away from booting up laptops or desktop PCs to use their phones instead.
Payment options are also growing in number, and people’s trust in them is growing as well. Revenue from mobile is up, although it still isn’t as large as desktop revenue. People are more willing to book on mobile, which means you need to be ready to offer them an easy mobile booking experience.
In fact, at Net Affinity we’re now seeing the same booking pattern through mobile as desktop for many hotels, with longer lead times beginning to come into play – mobile isn’t just for last minute bookings anymore.
This is because people are using mobile for every stage of the consumer journey, from browsing to comparing hotels to booking. Did you notice Hotel Tonight now offer a look ahead service for rates up to 7 days in the future? That’s definitely a sign of the times.
“The adoption rate of mobile is twice that of the internet, three times that of social media, and 10 times faster than PCs.” (Emma Crowe, Somo)
What About Mobile Web Design?
Time to turn our focus to the factor that’s going to have the biggest impact on your hotel’s mobile revenue: your mobile web design choices.
As we mentioned above, as of April 2015 Google penalizes sites that aren’t mobile-friendly. This is almost certainly just the beginning.
As long as users continue to use their smartphones to search, Google will attempt to give them the best experience. This means that Google will continue to tweak their mobile-friendly algorithm over time, adding factors they believe will help the mobile searcher—and slowly cutting out those websites that aren’t on mobile.
Adaptive or Responsive?
Hoteliers face two main choices for mobile web design: adaptive or responsive. You can also develop a mobile app, but we won’t be going into that in detail today. If you’re building from scratch, a mobile app is much more expensive than a responsive or adaptive site, and 67% of users prefer to make purchases on a website instead of an app. For a closer look at app options, here’s a great resource.
So, what are responsive and adaptive designs, and which is better for your mobile web design needs?
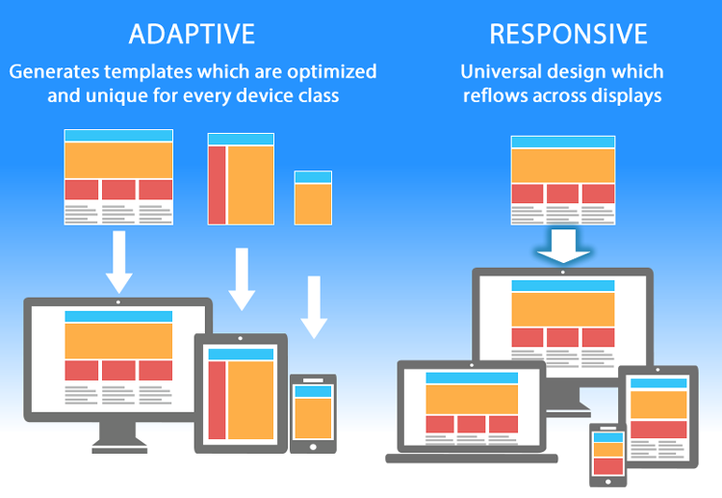
Responsive Website Design (RWD) is one layout that fluidly changes depending on the size of your screen. All the same elements from your desktop site still exist, but they’re revealed or hidden as is needed for the device – this can mean responsive sites might load more slowly than adaptive ones on mobile, since there are more elements.
Adaptive Web Design (AWD), also called Responsive Design on the Server Side (RESS), customizes website content and the overall user experience to the device (desktop, mobile, tablet) the visitor is using. Basically, this means that each different device gets its own template, optimized for the best experience.

Adaptive design is all achieved from the same Content Management System (CMS), and ensures the maximum user experience (faster speeds and load times), the most relevant information and the highest conversions per device.
However, adaptive sites are build for each screen size – there are defined ‘break points’ where different layouts are triggered, usually one each for mobile, tablet and dekstop. That means if you have a phone a little larger or smaller than the one the template was made for, you’ll be dealing with wider margins than you might like or users might need to scroll from side to side.
Source
There is not a one size fits all for hotels when it comes to mobile web design, but here are some important factors to consider when deciding on responsive or adaptive design:
- Cost: A full responsive design typically requires more website design and development time compared to an adaptive/RESS design, which translates into higher website cost and longer delivery time. However, this isn’t always the case: more components may have to be designed and built using the adaptive design approach. Get a quote for both options when planning a new design. If you have a pre-existing site you’re looking to adapt, the options will be different.
- Design:Full responsive design is practical for “thinner” websites (around 15-20 content pages) which need a simpler design that renders well on all screen sizes and devices. For boutique or luxury hotels that want custom website design and engaging visual experiences, an adaptive/RESS design would be the preferred option (if budget allows).
- User Experience:Fitting the same website into every possible screen size via full responsive design may address the viewing experience across all devices, but may not fully accommodate other best practices. Things like user experience, relevancy of information and download speeds may suffer. Each mobile page needs to load all of the content of a desktop site. Mobile devices are generally much slower than a full desktop computer, so they’ll take longer to process all that content.
- Download Speeds:Full responsive designs typically suffer slower load time than adaptive designs. Each page has additional script that is needed to fit the page for each particular screen size and device. Although not a serious issue for websites with minimal content (15-25 pages), deeper content websites with larger imagery and lots of graphics may load at significantly lower speeds. (A smaller site can also still have loading issues if the amount of imagery on the site is substantial)
- Relevancy of Information:Users have different intents when they visit a hotel website on different devices. For instance, the always-on-the-go mobile traveller requires short, slimmed-down content with an emphasis on property location, area maps and directions, rates and availability, an easy-to-use mobile booking engine and a click-to-call property reservation number. Fully responsive websites won’t let you display different content on mobile.
- Conversions:Overwhelming a mobile user with the full 100+ content pages of the desktop website means the user may not be able to quickly find the information they need in order to make a smart purchasing decision.
At Net Affinity, most of our clients are using websites with responsive design for desktop and tablet, coupled with our unique mobile booking app, which tries to make booking easy and natural on mobile.
Some of our hotels are also starting to build their own adaptive mobile sites to capitalise on the changing landscape – it all depends on your specific hotel and your needs.
What does all this mean for your hotel?
If you’re using a responsive design – and in some cases, that’s the right choice – you need to make sure that you have an intuitive booking engine so the ‘extras’ from the desktop website don’t weigh down your booking rate.
Recommendations:
Choose a responsive design for websites that do not need more than 15-25 pages of content. Designs should be simpler and content should be kept minimal so the user experience is not compromised.
Choose adaptive design for premium, luxury and boutique properties with deeper content (26 plus content pages), extensive imagery and/or a complex product.
So, now you’re armed with the know-how to go forth and choose your type of mobile web design. Look at your hotel, your current website and your guests, and use that data to decide which type of mobile site is best for you. In today’s landscape, mobile is king, and you’ve got to be prepared.
If you’ve got more questions about mobile web design for your hotel, get in touch and we’ll be happy to help answer your questions!