Words by Tayor Smariga
What affects how quickly your website loads? Why does it matter? There are many different factors which have an effect on how quickly your hotel website loads. Processing power, browser, and bandwidth are just a few. However, the most important thing for you to consider when building your hotel website is the site weight.
Site weight is the digital “weight” of all the pages on your site. Weight comes from images, text, video, and the coding that structures your pages.
Site weight matters because the heavier your site is, the slower it will load. The slower your site loads, the more users you’ll lose. In today’s world of lightning-fast connections, users are trained to leave any website that’s too slow. Don’t let your hotel website be one of them!
How heavy is too heavy?
To figure that out, we can look at the average page weight today. That’s 2.5 MB as of October 2016, and it’s growing rapidly – page size nearly doubled from 2012 to 2015 (Radware). To keep track of how much your pages and your site weigh, we recommend talking to your web designers about a performance budget.
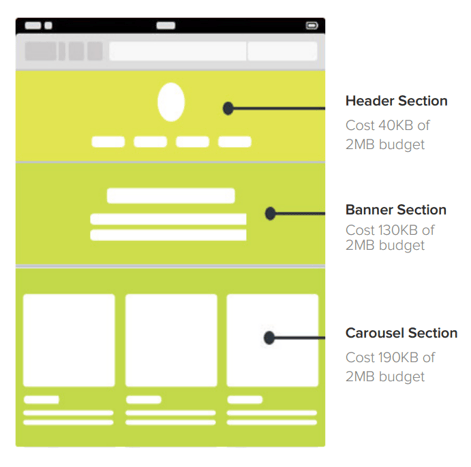
A performance budget is a group of limits on certain values that affect site performance and speed. There are a few different types or performance budget, but a straightforward one is total page weight. Below, you’ll see an example of a hypothetical performance budget in action. For this example, we have set ourselves a Total Page size of 2 MB to work with, which would give a download time of less than a second on an average 4G connection.

What’s weighing your site down?
Images are a huge part of any site, and that’s especially true for hotels. Images are almost always the heaviest part of your website. In fact, the hotel sites we build at Net Affinity are usually 70-80% images, in terms of weight.
Since visuals are so vital for hotels, it makes sense that you want to show off your property from every angle. However, the key is balance! Balance your site performance with how many images you want in your galleries and on your pages. Remember that for every image, you’re adding on a small fraction of time to your load speed.
Time is money when it comes to site speed. For every additional second a website takes to load, many users will abandon your site. Also, for mobile users with limited data, loading dozens of images will literally cost them money.
Conclusion
To conclude, there are two things you can do when you’re thinking about site weight: you can talk to your web designer about creating a performance budget, and you should consider removing unnecessary images.
If you create a performance budget, make sure to do it at the very beginning of the design process. If you decide to use one halfway through, you’ll likely have to go back to the start! For images, remember that they are almost certainly taking up the vast bulk of your website. Look at how many images guests are actually viewing. Keep your images to the best and most essential.
To get more insights into what makes up your hotel website, and which mobile solution (a separate site? An adaptive site? A responsive site) best suits your hotel, download our Digital Trends Report for the hotel industry:

