Your hotel website speed depends on a few factors. What browser your potential guests are using, how fast their internet connection is, how good the signal is if they’re on mobile – but that’s not under your control. One big thing you can control is your site weight. Site weight is a huge factor in how quickly your site shows up for and responds to your customers.
In a world where the internet is getting faster and user expectations are higher than ever, site speed and the experience users get on your hotel website is incredibly important.
What exactly is site weight?
What do we mean when we talk about site weight? After all, websites don’t really ‘weigh’ anything in the physical world, minus a few 0’s and 1’s stored on a server somewhere. However, we’re talking about digital weight. This comes from images, text, video and the coding that structures your website’s pages.
When you’re working with a website design team to build your hotel website, make sure you don’t overcrowd it. This is especially important when you’re considering images and video. Those are almost always the ‘heaviest’ elements on websites. In fact, the hotel websites that Net Affinity builds for our clients are typically 70-80% image weight, although video is growing. More weight comes from adding endless plugins, too many intrusive popups, and more. Here’s a look at what weighs the most for all websites.
This image weight comes because hotels want to show off their property with high-quality visuals, which is fantastic. However, weigh up the value of that 5th photo of your ballroom with a user waiting an extra fraction of a second for the page to load. Is it worth it? When it comes to your website, time is literally money.
Speed is vitally important, especially on mobile.
Make sure you consult your web team – there are dozens of factors that affect how quickly your site loads, and they’ll likely have more than a few tricks up their sleeve to help you out! However, you should also talk to them about reasonable limits for page sizes, and how much you can plan to include. This is called a ‘performance budget’, and it can help you stick to your goals for speed and size.
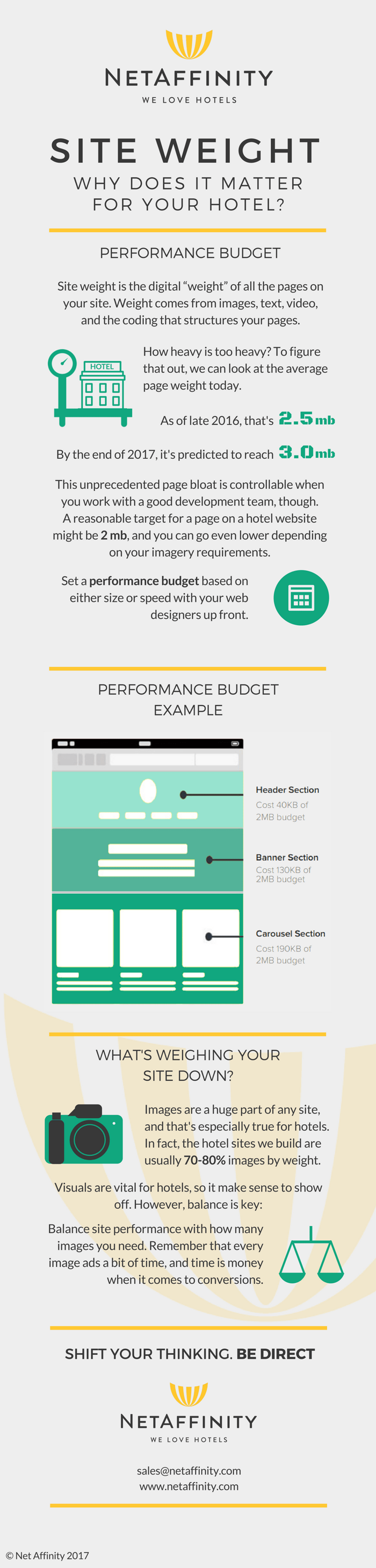
We’ve created a short infographic to show you how big is too big for your pages, a sample performance budget, and more.