Here’s the bottom line for your hotel: hotels make more money when guests book directly.
When you go through an OTA, you pay a commission somewhere between 15-25%, and you lose that money. When guests book on your website, however, your booking engine will have either a significantly lower commission or no commission at all. This means that encouraging guests to book directly through your hotel website is in your direct interests. Conversion-centered design is key to building direct bookings.
In many cases, when searching for accommodation on an OTA, the customer will visit a hotel’s own website. They’ll visit your website to “double check”, or look for more images or reviews. Potential guests want to have a fuller understanding of what kind of property you are and what services you offer. This creates an opportunity for the hotel to capture the sale.
Simple? Not quite. You need to tailor your website to convert visitors to customers.
Research shows that the design of your website is vital for conversion.
As a hotel, your website is your first impression. That means it’s also where your conversion opportunity lies – designing your website for conversion will let you secure direct bookings and reap the rewards in the bottom line.
The conversion rate is a key metric for any website. It’s become much more than just another industry buzz word in recent years. In order to deliver healthy margins, hotels need to move towards “conversion-centered design”, rather than just what looks good (although we recommend that too!).
Your website should be where form meets function.
The principles of good website design remain the same, whether it is a large website or a landing page. Crazy Egg puts it simply:
‘You aren’t actually interested in a better looking site. You’re interested in a high-converting site.’
When your potential guests land on your site, your design needs to capture that visitor and get them to book direct.
In light of that, we went searching for the best advice on the web about conversion-centered design and combined it with our own design team’s expertise.
Oli Gardner, Co-Founder & Creative Director at Unbounce, outlined 7 principles of conversion-centered design to consider. We’ve broken it down for you and your hotel site below:
1: Encapsulation
This is all about directing your visitor’s eye towards the most important part of your website.
For hotels, this is your availability search box. Your Book Now button is what drives direct bookings. Focus your potential guest towards your call-to-action (CTA).
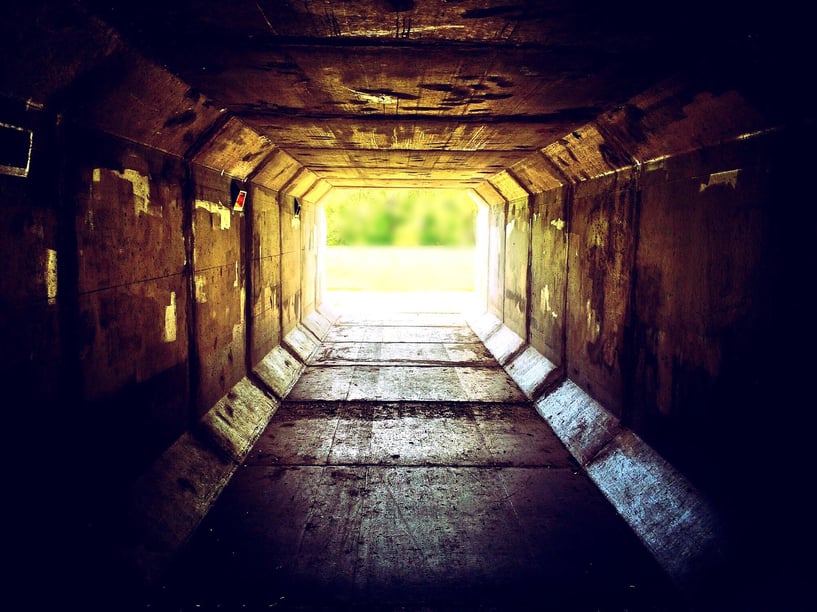
You can use what’s commonly called the ‘tunnel vision’ effect to draw the eye and grab your visitor’s attention.
2: Contrast
If want to make your call-to-action stand out, it’s contrast that counts. For example, if you have a page that is primarily green-hued, a red button will jump out.
Use contrast on your “Book Now” button and other major conversion buttons on your pages so that your main conversion target is dominant.
3: Directional Cues
Make it easy for your customers to find their way to where you want them to go.
Use directional cues like arrows or a visual pathway to direct your potential guests’ line of sight, You want their eyes to go towards an end goal that you want them to reach. If you want to boost your direct bookings, you want to highlight your Book Now button to guests.

4: Whitespace
Less can sometimes be more.
White space, or simply or blank space, is an area of emptiness surrounding an area of importance.
The purpose is to use simple spatial positioning to allow your CTA to stand out from its surroundings by giving the eye only one thing to focus on.
Simple yet effective.
(See what we did there?)
5: Urgency and Scarcity
 By implementing psychological motivators such as urgency and scarcity on your website, you can influence the demand for your hotel rooms.
By implementing psychological motivators such as urgency and scarcity on your website, you can influence the demand for your hotel rooms.
When you’re talking about urgency or scarcity, a big part of what matters is the message’s proximity to the conversion goal of your home page or landing page. By ensuring your visitor understands that they have a deadline, you can make that click a little more likely. Conversion-centered design is all about encouraging those clicks while making sure your design is still on brand and beautiful.
For example, use encapsulation to highlight the scarcity statement – “Only 3 rooms left!”
Link this with a softer unique selling point (USP), such as “No Booking Fee” or “Best Rate Guaranteed”, to ensure your guest feels they got the best deal available.
6: Try Before You Buy
Trust boosts conversions.
A preview of quality can help people make informed purchasing decisions. For example, have a video, image slideshow, or wedding testimonials from past customers. This creates instant trust and legitimacy in a customer’s eyes, and it can be an important factor in boosting conversions.
The guest will feel sure that they are making an informed purchasing decision, and be more likely to book direct. A conversion-centered design should have creative ways to present these previews.
7: Social Proof
As we’ve said, trust is critical in customer conversion. Trust building elements should be part of any design – social proof is a great way to deliver independent feedback for you and your potential guests.
Testimonials are a common approach, and you can encourage your site visitors to read the great things your previous guests have said about your hotel through smart content design. Adding an explanatory headline above the testimonials (or customer logos etc.) can increase the power of social proof.
Customer behaviour is evolving, and people have more and more access to social proof. Revinate.com explains the change in behaviour:
‘In addition to visiting the hotel websites, [customers] will also read online reviews. Online reviews present another opportunity to draw customers to your own site, rather than having them return to the OTA to book.’
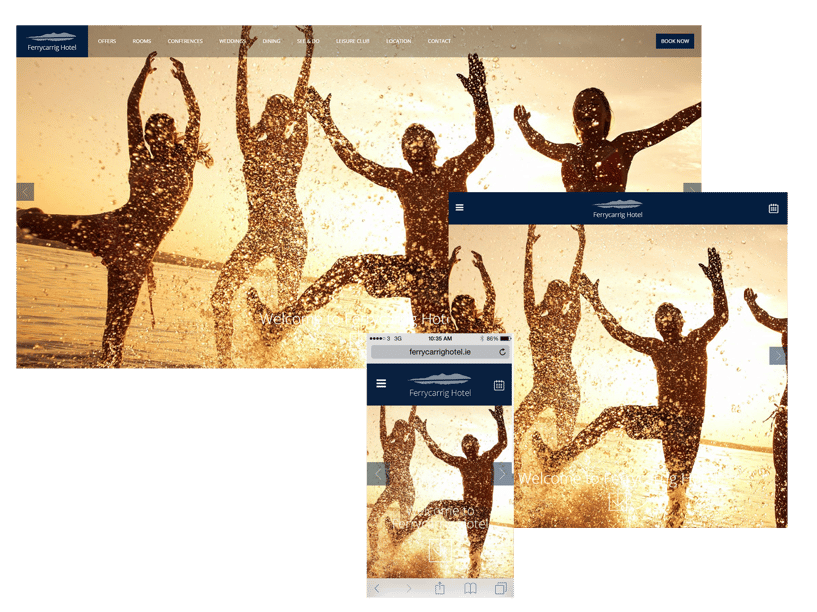
Responsiveness is Key to Conversion-Centered Design
When applying the 7 principles above, you need to make sure that all your hotel’s website design features are focused on converting visitors to customers – especially optimised responsive design for mobile devices.
As mobile traffic continues to grow, responsive website design has reached near-critical importance.
However, a highly responsive mobile site delivers limited value if the conversion-centred focus of the desktop site is diminished in the optimisation. Quicksprout.com identifies the real question from a conversion standpoint when optimising a site for mobile devices as: what do I keep, and what do I trim away?
With a smaller screen, in order to take full advantage, greater consideration is required on which conversion elements are necessary, and which are just a bonus. It’s not just about ‘hiding’ elements that aren’t as important – it’s almost a whole new site.
The “less is more” whitespace concept is often helpful when you optimise for mobile.
ConversionXL outlines 5 things to keep in mind when optimising responsive design for mobile conversions:
The aim of your website is to encourage guest conversion. This can be achieved through smart, conversion-centered design with the goal of redirecting guests from OTAs. OTAs offer a multitude of choice and comparison that can lead to your hotel missing a sales opportunity, so you want to move potential guests to your own site, where you have the opportunity to encourage loyalty and upsell.
By following the 7 principles and optimising your desktop and mobile potential, you can capture site visitors and turn them into your guests.